12月
17
あるいは、画像をピクセル等倍 (dot-by-dot) で表示させる方法について。
WPF で何も考えずに以下のように書くと、画像によってはピクセル等倍では表示されず、大きくなったり小さくなったりすることがあります。Image の占める領域に従ってリサイズしているわけではないので、Image に Stretch="None" とか設定しても無意味です。
<Window x:Class="ImageSize.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<BitmapImage x:Key="someimage" UriSource="someimage.png"/>
</Window.Resources>
<StackPanel>
<Image Source="{StaticResource someimage}"/>
</StackPanel>
</Window>
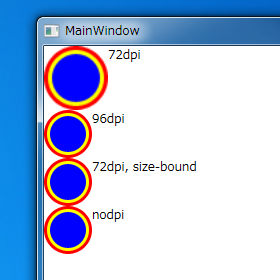
何故かというと、WPF は(より正確には Windows は)画面を 96dpi だと想定しており、画像に 96dpi でない dpi 値が設定されている場合、「正しい寸法」(メートルで測る実際の長さ)になるようにリサイズして表示するからです。
どうしてもピクセル等倍で表示したい場合は、以下のどれかの方法をとることになります。
- 96dpi の画像を用意する。
- dpi 値の設定されていない画像を用意する。
- サイズを明示的に指定する。以下のようにバインディングで自動的に設定させることもできる。
<Image Source="{StaticResource png72dpi}" Width="{Binding RelativeSource={RelativeSource Self}, Path=Source.PixelWidth}" Height="{Binding RelativeSource={RelativeSource Self}, Path=Source.PixelHeight}"/>
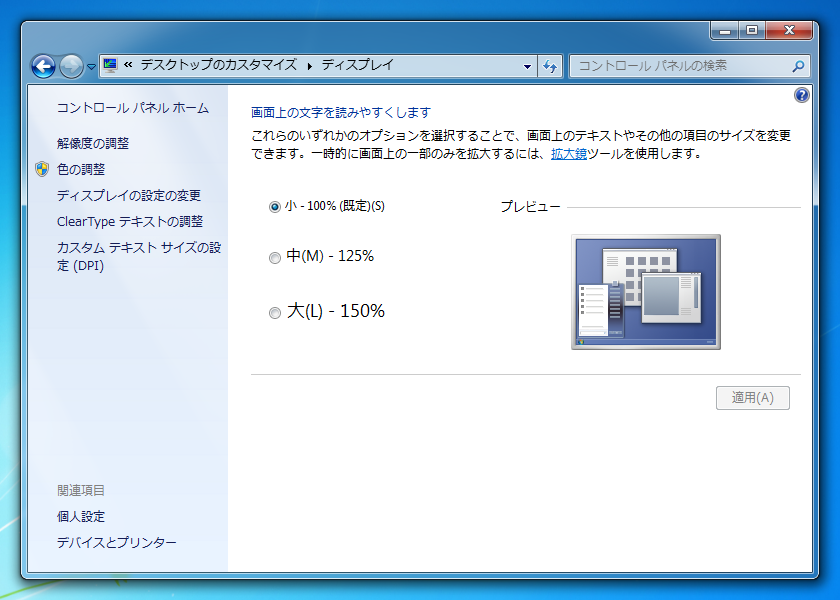
さて、ディスプレイのプロパティでテキストやその他の項目のサイズを変更できます。

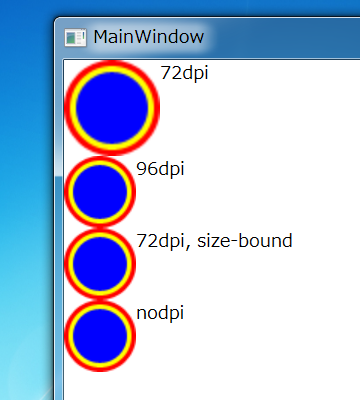
これをいじった時、
というわけで、この設定を変更された場合であってもピクセル等倍で表示したい場合は、もう一工夫必要なようです。
タブレットな Windows でどういう挙動になるかは未確認です。


no comment untill now