4月
17
スタイルシートに回避策を適用したため、この記事で言及されている現象はこの blog では発生しません。
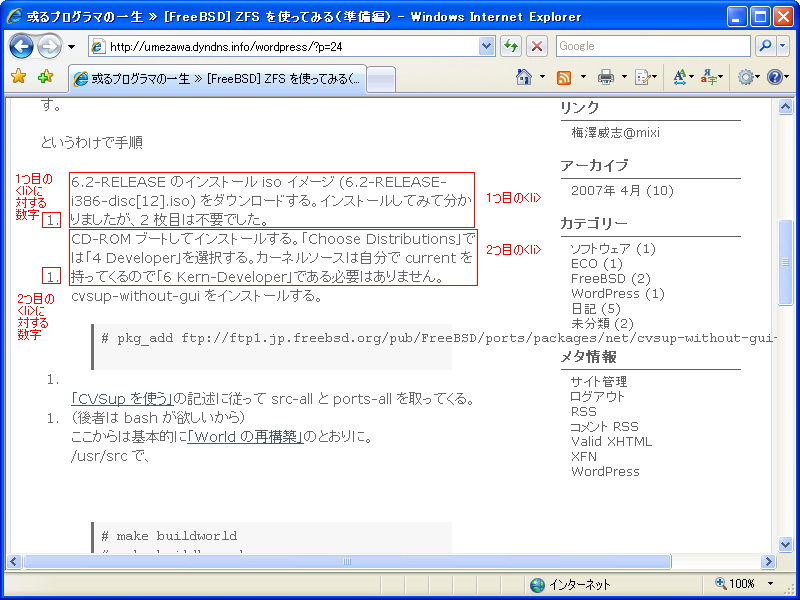
一つ前の記事を見ていて気づいたのですが、IE7 で表示させると、どうも <li> の表示が変なのです。Firefox 2.0.0.3 や Opera 9.20 では問題ありません。
どう変かというと、
- 左に表示される数字の縦方向の位置がおかしい。
- 1., 2., 3., … と数字が増えていくべきなのに、 1., 1., 1., … となっている。
ページを保存してスタイルシートを指定している部分を削除すると、(当然レイアウトは崩れますが)<li> の表示は正しくなるので、スタイルシートの問題ではないかと推測できます。スタイルシートの方も保存してちょっとずつ削っていくと、以下の部分が問題であるらしいことが分かりました。
#content div.post div.storycontent li {
margin-left: 30px;
width: 85%; /* これ */
}
なんでこれで…?
ともあれ、検証のために以下の HTML ファイルを書いてみました。せっかくなので <ol> だけでなく <ul> の場合も調べてみます。
<html>
<style>
.foo li { width: 100%; }
.bar li { }
</style>
<body>
<p>width プロパティがある場合</p>
<ol class='foo'>
<li>ほげ</li>
<li>ふが<br>ふが</li>
</ol>
<ul class='foo'>
<li>ほげ</li>
<li>ふが<br>ふが</li>
</ul>
<hr>
<p>width プロパティがない場合</p>
<ol class='bar'>
<li>ほげ</li>
<li>ふが<br>ふが</li>
</ol>
<ul class='bar'>
<li>ほげ</li>
<li>ふが<br>ふが</li>
</ul>
</body>
</html>
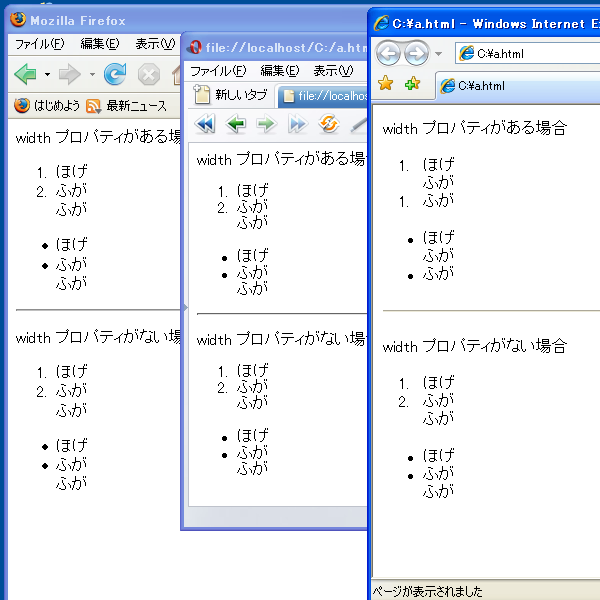
で、これを IE7, FF, Opera で表示させてみるとこうなります。

見事に IE7 だけ変です。ちなみに IE6 は手元に環境がないのでどうなるか分かりません。
しかし、なんで width プロパティでこんなことが起こるのかは謎ですね。変なところでバッファオーバーフローしてなきゃいいけど…
ともあれ、変だと言っているだけでは仕方がないので、スタイルシートに回避策を適用することにします。具体的には width プロパティをコメントアウトするだけ。これでとりあえず変な表示は回避できます。

no comment untill now