12月
26
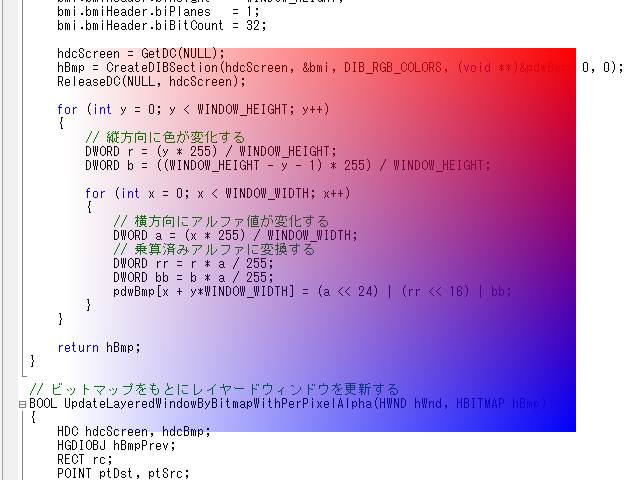
せっかくなのでサンプルコードを貼り付けておきます。調査内容の記事もちょっと追記してるのでそちらもご覧あれ。
縦方向に色が変化(上が赤で下が青のグラデーション)し横方向にアルファ値が変化(左が透明で右が不透明のグラデーション)するレイヤードウィンドウを作成します。(一見、上が青で下が赤のグラデーションになりそうですが、DIB はボトムアップであることに注意)
レイヤードウィンドウにすることで制御できるのは見た目だけで、閉じるボタンの位置とかは元のままです。上のサンプルではそこら辺は何もしていません。なので、うまく目星をつけてウィンドウを閉じたりシステムメニューを表示したりウィンドウをドラッグしたりできます。

すみません、質問させてください。
製作者様の作成されているUt Videoコーデックですが
動画の再エンコードの際には、圧縮率優先とデコード優先とで
どちらが動画の劣化が少ないでしょうか?
また、キャプチャボードでの録画で使用する際は
どちらの方がお勧めでしょうか?
教えて頂けましたら、幸いです。
[…] 或るプログラマの一生 » レイヤードウィンドウのサンプルコード 投稿日: 2012年2月15日 作成者: sfpgmr 或るプログラマの一生 » レイヤードウィンドウのサンプルコード. […]
[…] こちらの情報に従って矩形リージョンを再設定すると角の丸みもとれた。 […]
Windows 8 におけるレイヤードウィンドウ
Windows 8 においてはこの記事で書いたように DWM による半透明クライアント領域はマトモに動かないのですが、同じく半透明を実現するレイヤードウィンドウはどうなるかを試してみました…